Select the 'Add Data List Item' button to add an item to your data list. This will open the 'Content' slide-out panel for the data list item. Complete each of the desired fields.
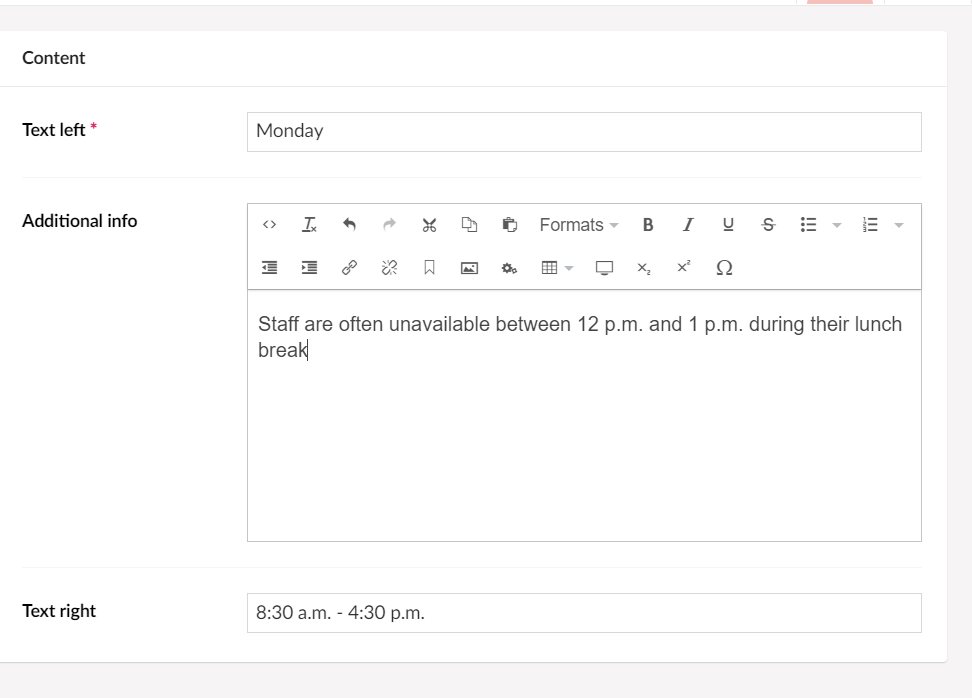
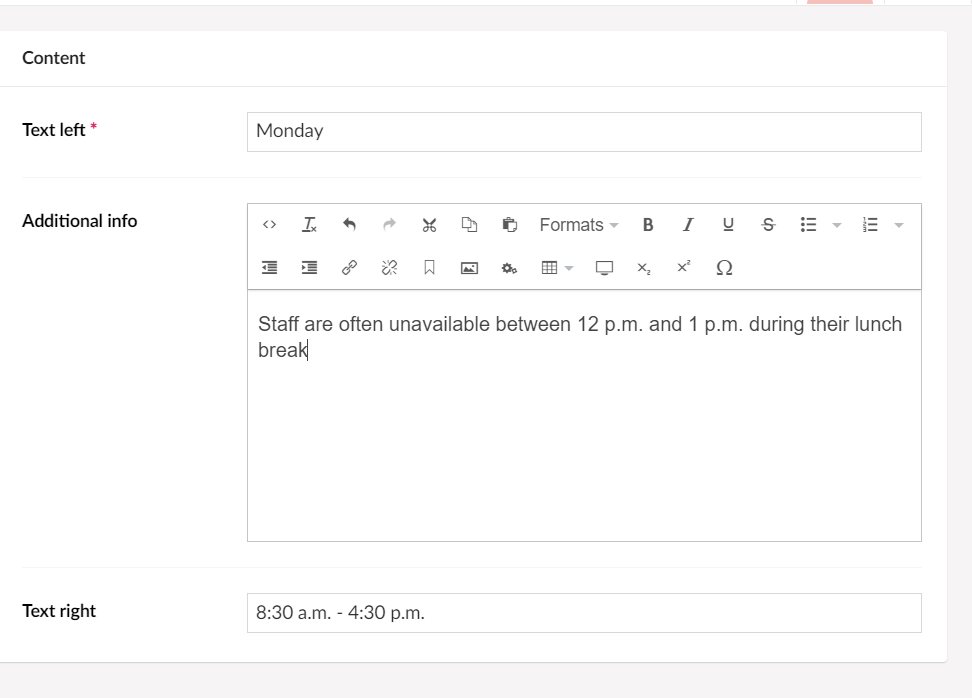
Text left
The 'Text left' field is a required field for each data list item. This is where you will place the name of the item.
For example, if you are adding a data list to display the hours of operation, you might want to add the day of the week into the 'Text left' field.
Additional info
In the 'Additional info' text box, you can add any additional information about the list item. This content will display below the content you added to the 'Text left' field.
For example, if you are using a data list to display the hours of operation, you could add something about how staff will often be unavailable between 12 p.m. and 1 p.m. when taking a lunch break.
Text right
In the 'Text right' field, you can add the data that you would like to display on the right of the data item.
For example, if you were using the data list to display the hours of operation, this is where you would add the hours that the facility is open for that day of the week.