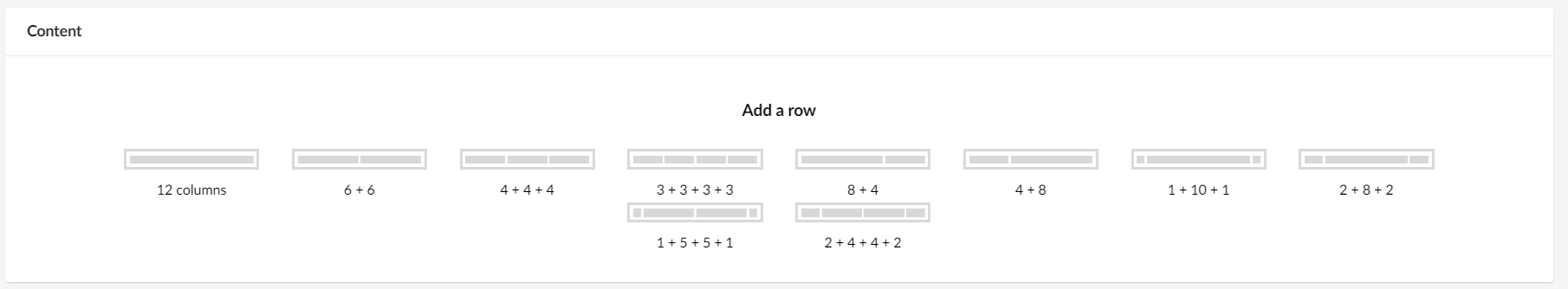
There are a variety of layout options you can choose from in the Grid Layout component. You can select one of the following options:
- 12 columns
- 2 columns that are 6 + 6
- 3 columns that are 4 + 4 + 4
- 4 columns that are 3 + 3 + 3 + 3
- 2 columns that are 8 + 4
- 2 columns that are 4 + 8
- 3 columns that are 1 + 10 + 1
- 3 columns that are 2 + 8 + 2
- 4 columns that are 1 + 5 + 5 + 1
- 4 columns that are 2 + 4 + 4 + 2

Add a row
If you'd like to add another row of content to your page, select the '+' icon. You can only add a row after you've selected the layout for the first row. You will then need to select the layout for the second row.
You can add as many rows to the page as you'd like.




