Learning Centre
SVG Guidelines for Logos
Use the following guidelines when creating .svg files for logos:
- All text should be converted into outlines. Fonts should not be embedded in the SVG file
- All elements should be vector elements. Raster images should not be embedded in the SVG file
- Vector elements should be flattened, merged and simplified where possible (this will reduce issues with SVG performance and elements will scale properly)
Sizing the SVG file
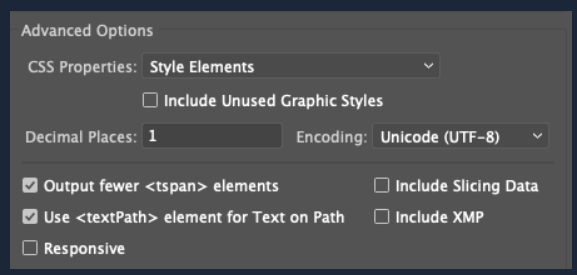
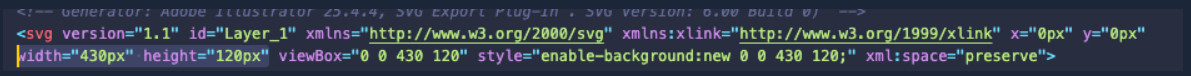
Make sure to set the width and height inside the SVG file. This is important, otherwise the SVG logo may not scale properly when rendered on the website. In Adobe Illustrator, this is done by saving the vector file as an SVG and unselecting the "Responsive" option.

This will generate an SVG code that includes the height and width.

CSS attributes
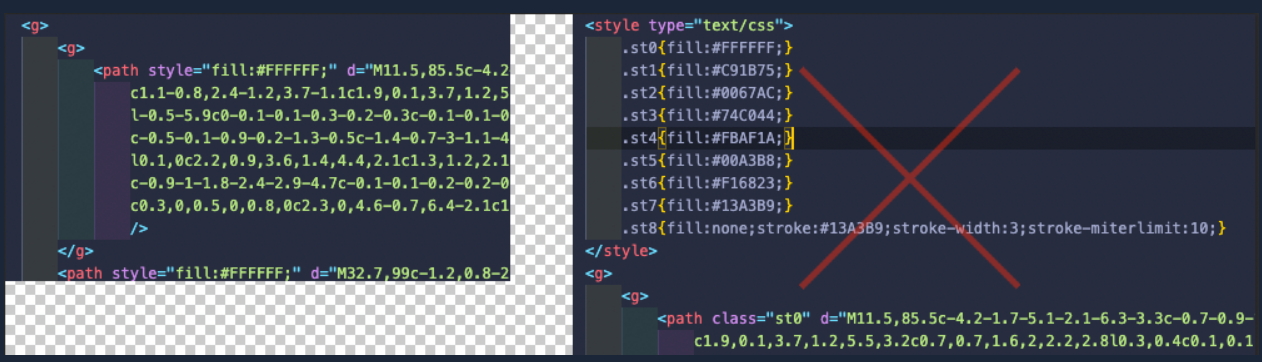
SVG CSS properties should be handled using presentation attributes or style attributes. This ensures that visual styles are applied inline to each of the logo elements instead of using CSS classes to apply styles to each element. Using classes can often result in class or style conflicts with other web elements.

Saving the SVG file
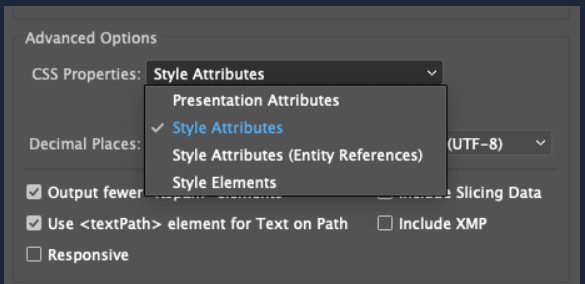
In Adobe Illustrator, you need to select "Presentation Attributes" or "Style Attributes" from the "CSS properties" dropdown menu when saving the SVG file.

Contact Us
GHD Digital Support
Primary +1-866-691-5528
Secondary +1-519-884-2476
Submit Online
Need Help?


