You can adjust the look of your accordion foldout with the "Anchored Accordion style" section in the component settings. You can choose between the basic, button, underline and line through styles.
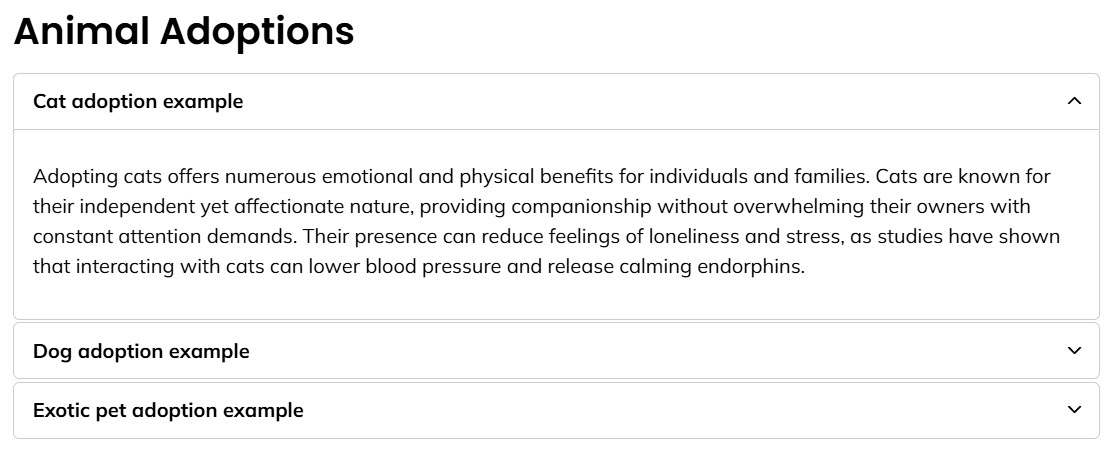
Basic
The basic accordion style has each accordion heading and its associated foldout content contained in an outlined box with sharp corners.

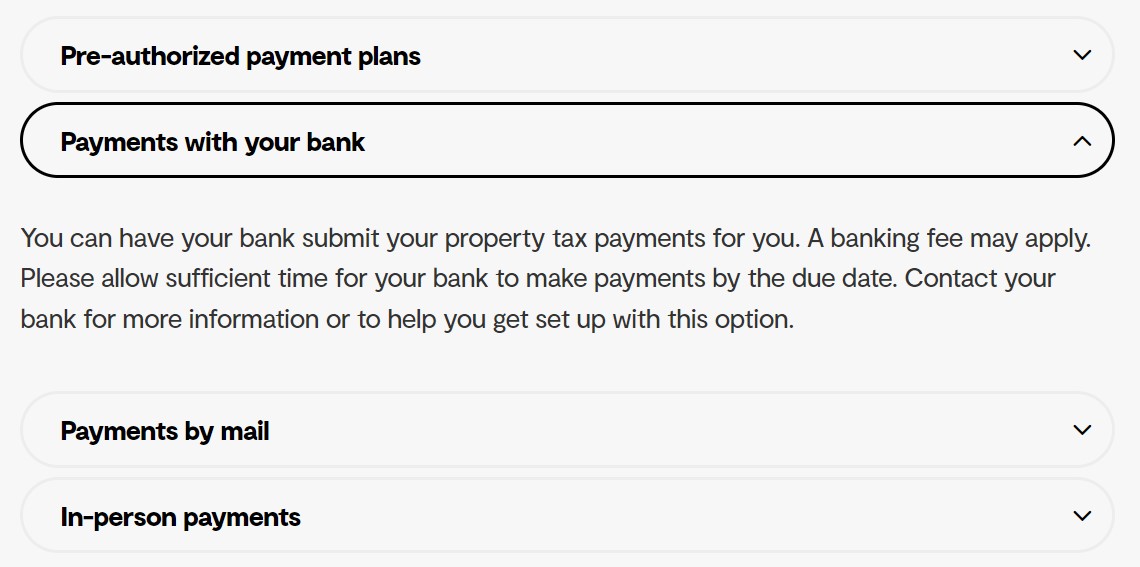
Button
The button accordion style has each accordion heading in its own outlined box with rounded corners, with its associated foldout content appearing below without a box outline.

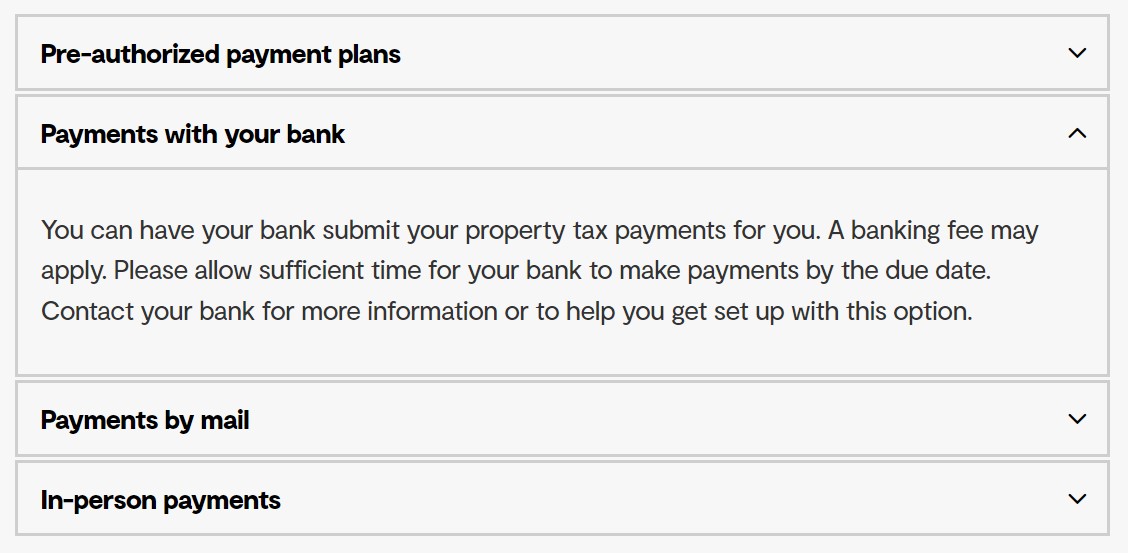
Underline
The underline accordion style underlines an accordion heading when you open the foldout content below it.

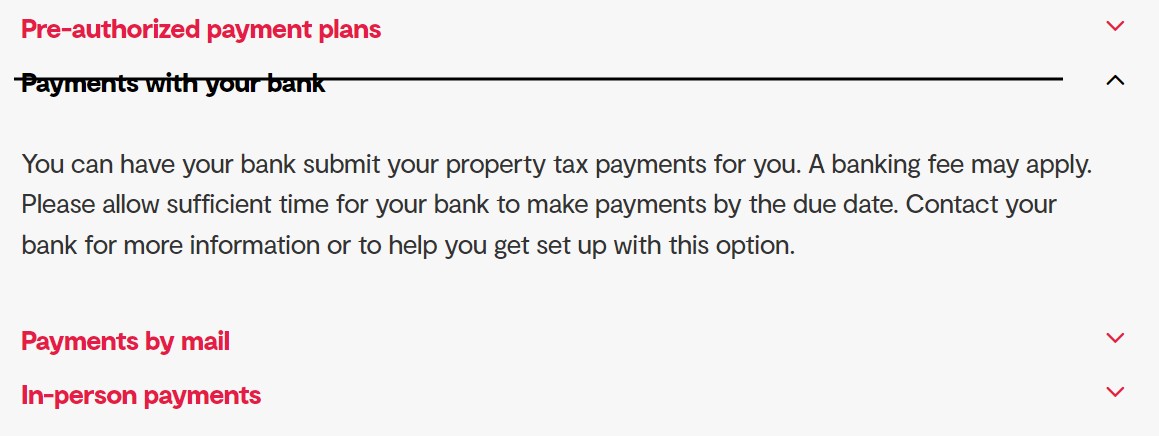
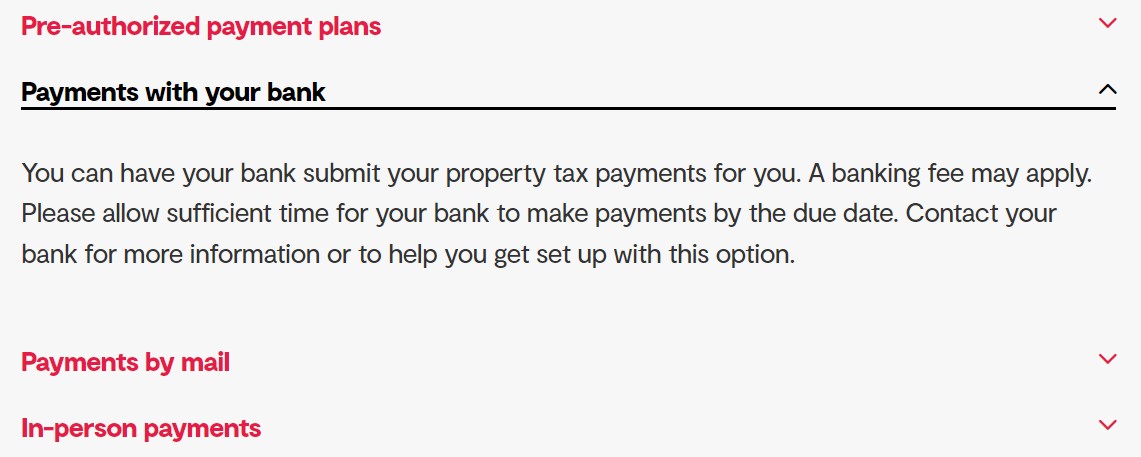
Line through
The line through accordion style strikes through an accordion heading when you open the foldout content below it.