Learning Centre
Buttons
Buttons are a great way to engage your users and help them complete tasks on your website, like applying for a licence, registering for a program or submitting feedback.
You can add a button in the intro or outro for the following content components:
You can also add buttons directly into some components, including banners and calls to action.
Add a button to a web page
To add a button to a component:
- Open the component you want to add the button to
- If the button needs to go in the intro or outro, select the 'Display intro' or 'Display outro' toggle
- Scroll down to 'Buttons' and select 'Add'
- Choose the colour for your button by selecting 'Add Color'
- If you want your button to have an icon, select 'Add Icon'
- Choose the size of your button by selecting 'M'. The 'M' stands for medium, which is the default button size
- Select 'Add Link' to link to the web page or document the button will take users to.
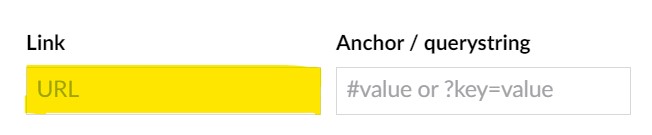
If you are linking to an external web page, copy the URL website address and paste it into the 'Link' URL field:
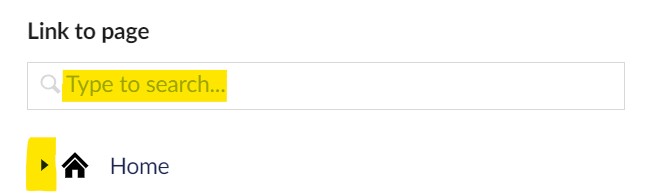
If you are linking to a page on your website, you can search for the page with either the search box or navigation tree under 'Link to page':
If you are linking to a document, such as a PDF, click 'Select media' under 'Link to media'. Use the search bar or folder navigation to browse your media library and find the document you want to link to, then click 'Select'. You can also upload documents to a media folder from here by selecting 'Upload'. - In the 'Link title' field, add the text you want to appear on the button (i.e., "Apply for a dog licence")
- If you want the link to open in a new window or tab, check the box under 'Target'
- You can add multiple buttons by selecting "Add" to add additional buttons:

Using buttons with Pod components
When you add a button to a Pod component, it turns the entire pod into a clickable button link on the page. Because of this, adding a hyperlink to a text component or other text area within the pod will break its html structure and may change its appearance and/or behaviour on the page. If you want to link to an internal or external webpage or document from a pod, only use one of these options.
Contact Us
GHD Digital Support
Primary +1-866-691-5528
Secondary +1-519-884-2476
Submit Online
Need Help?



