
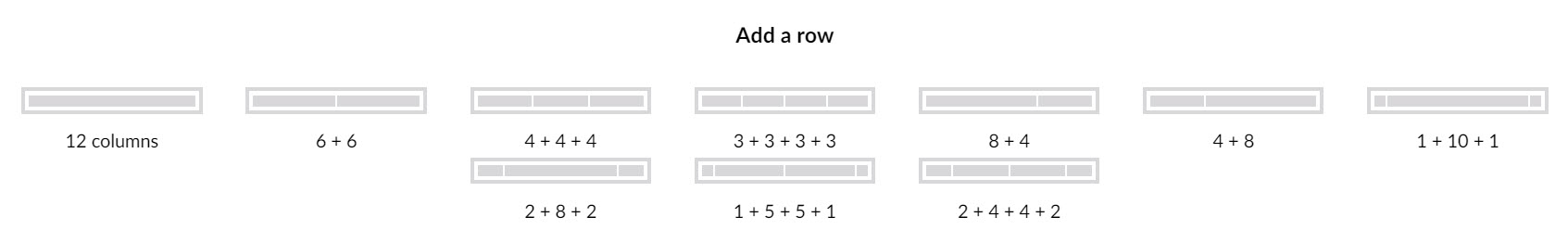
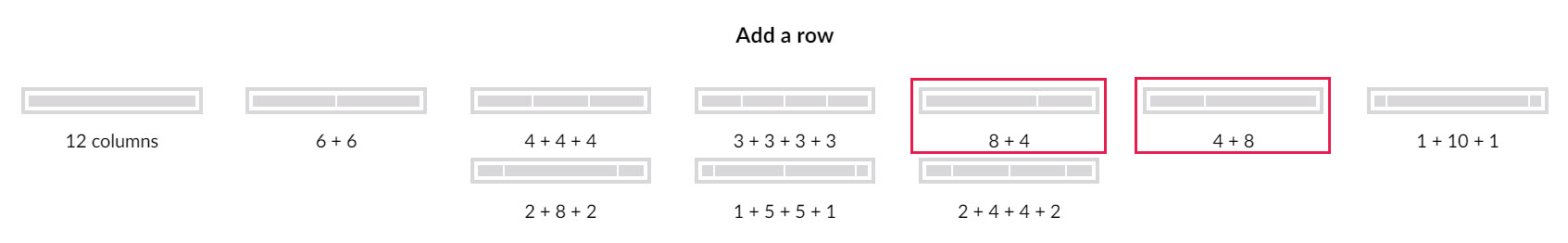
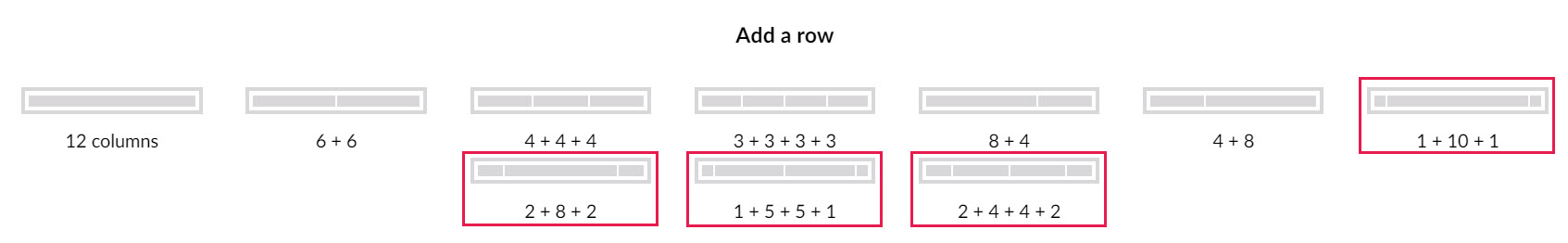
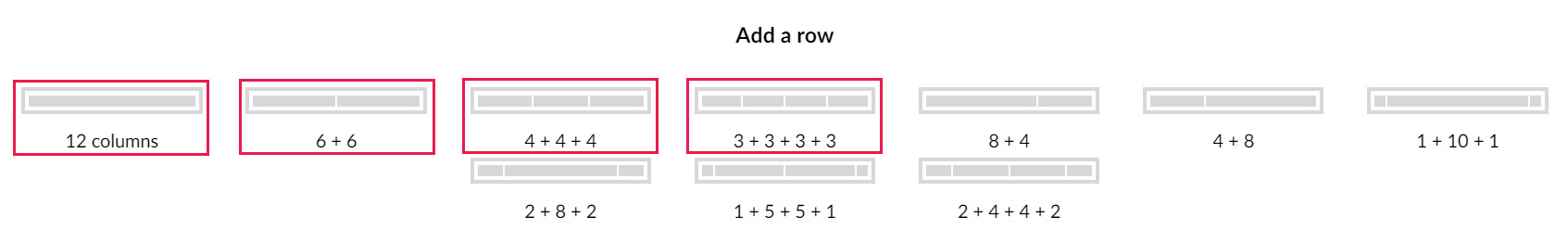
The first 4 options in the 'Add a row' tool use equally spaced columns. These can be easily replicated in your content using Pods.
Pods allow you to create content with up to 8 equal columns. However, you will need to populate your pods with additional components. The most common option is the Text/Image component. These components replicate the default 2-part layout of the original grid default content, and allow you to create various configurations of text with an image positioned above, below, to the left or right, or behind the text.
Text/Image components can also be used without images to create basic text blocks.
A wide variety of other sub-components are also available inside pods to replicate your grid layouts, including accordions, news and calendar feeds, quotes, social media icons, and imbedded media.