Anchors can be added to almost any text content in Govstack. This includes text, text/image, banner, call to action, and many other components, as well as their intro sections.
Do not place anchors in the text inside accordions. If you want to link to accordion content use the anchored accordion option outlined below.
To add an anchor to a text area follow these steps:
- In the back office navigate to the text area you want to link to
- Place your cursor in the text where you would like to add your anchor
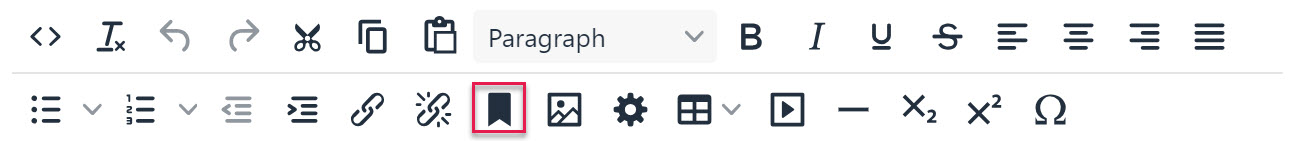
- Select the 'Anchor' tool on the text editor tool bar

- Enter your anchor name in the dialogue box. Anchor names should be as simple as possible. Use lower case letters, numbers, and dashes (-) only. Copy your anchor to your system clipboard or note it somewhere. You'll need it to create the link later
- Select 'Submit' to complete the process
Your anchor will be marked with a bookmark icon in your content. If you select this icon and click the 'Anchor' tool again you'll be able to edit your anchor name.
Pro tip
The link destinations for text anchors are often slightly offset. When you test your anchor, you may find you need to move it up or down in the text block to adjust where the link lands.


