Add an image using the gallery component
The Gallery component allows you to add single or multiple images to a content page on your website. Explore the Gallery component to learn more.
Add an image in a text component
Note that adding images directly to text components is not recommended. Images added to text components will stretch to the full width of the editable area and ignore focal point, cropping, and zoom information. For better results consider using a Gallery, or using Pods with Text/Image components.
To add an image to a Text component, you need to:
- Place your cursor in the Text component where you'd like to insert the image
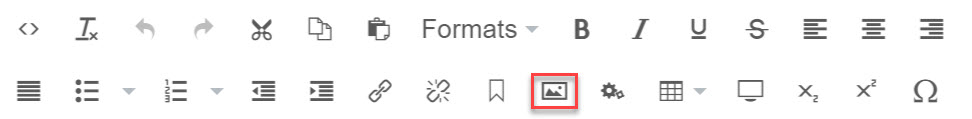
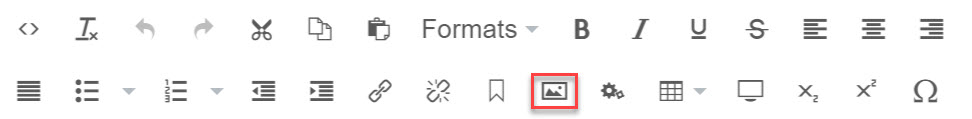
- Select the 'Media Picker' icon from the edit toolbar

- This will open the 'Media' folder
- From here, choose the folder that contains the image you'd like to add to the text area
- Select the image you'd like to insert
- This will open the 'Edit selected media' slide-out panel
- From here, you can add alternative text for the image in the 'alternative text (optional)' field and an image caption in the 'caption (optional)' field. Alternative text is required by the accessibility regulations in many jurisdictions.
- Choose the 'Select' button to insert the image
Before you close the text component, make sure to select the 'Submit' button to save any changes you've made.
Sizing images in a text component
When an image is inserted into a text component it will stretch to fill the full width of the content area without consideration for the original size of the image. This can cause pixelation in smaller images and may not provide the desired control over image layout. You can use an image style to control the size of your image with more precision.
To use an image's original size or to set it to a specific size in a text componenet use these steps:
- Select the image in the text component by clicking it. Small blue handles will appear at the image corners to indicate it is selected
- If you want the image to appear at it's current size, leave it as is. If you would like it smaller you can drag any corner handle until the image is the desired size. Do not drag images larger than their original size as this will cause a reduction in quality. Images will automatically retain their proportions when dragged to prevent distortion
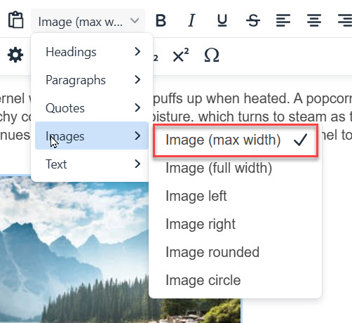
- With the image selected open the style pull down in the tool bar and select Images > Image (max width). This will set the image to the size in the text editing window
Delete an image from a text component
If you no longer want to display an image in a text component, you can:
- Select the image that you'd like to remove
- Press 'backspace' on your keyboard
Before you close the text component, make sure to select the 'Submit' button to save any changes you've made.
Save and publish changes
After you've added an image to a content component, make sure to save, preview and publish the page.